Introduction - #back to top
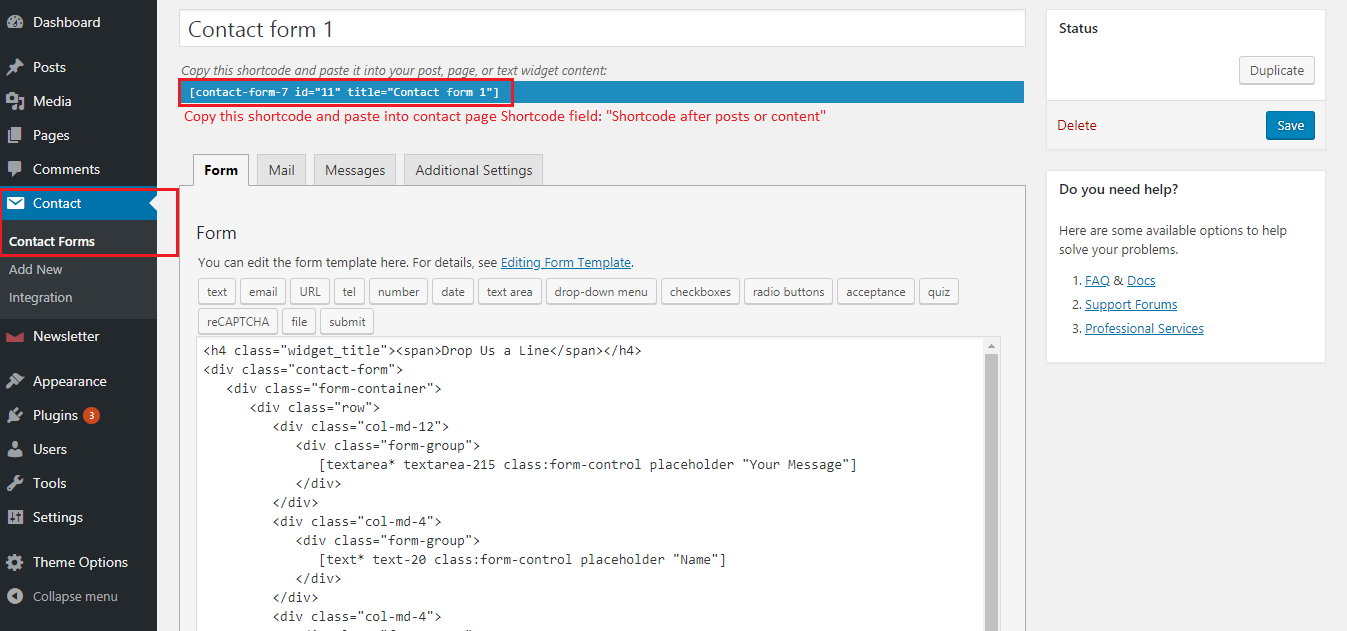
 Yowel is a Multipages Bloging theme. Yowel is a clean responsive wordpress theme comes with Flexible Functionality. It includes premium wordpress plugins Contact Form 7 plugin free with theme. The theme comes with the option of contact form to allow users to contact you.
Yowel is a Multipages Bloging theme. Yowel is a clean responsive wordpress theme comes with Flexible Functionality. It includes premium wordpress plugins Contact Form 7 plugin free with theme. The theme comes with the option of contact form to allow users to contact you.
Yowel is fully compatible with latest version of WordPress, and Contact Form 7 which they give easy handling.