In this theme has two ways to add logo. At first customize has a option to add logo globally in Oculus theme.
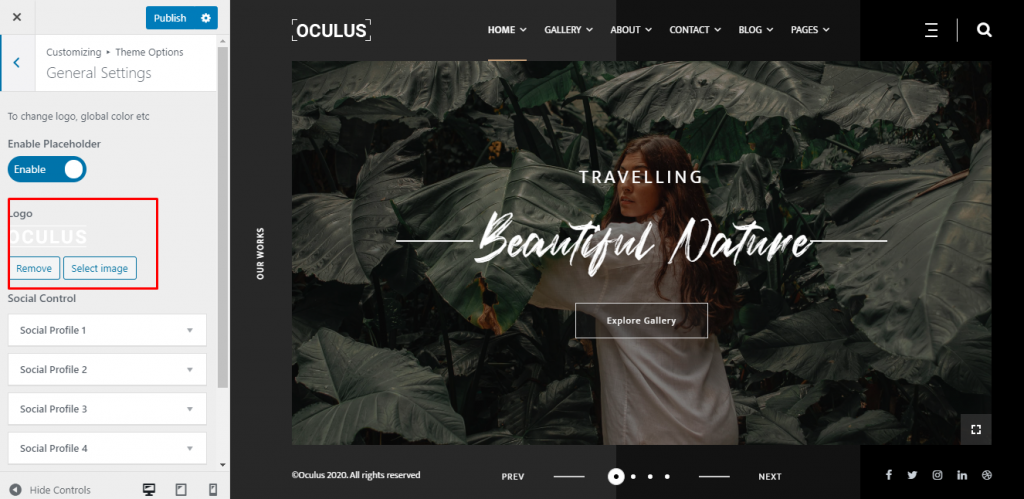
Navigate to Appearance → Customize in your WordPress admin dashboard. To setup logo navigate Theme Option → General Settings



After clicking General Settings, there are more option about theme. Logo option is one of them. Setup global logo from here.

In this theme has another option to change logo. Anyone can used different logo in this theme. This option is used for individual page.
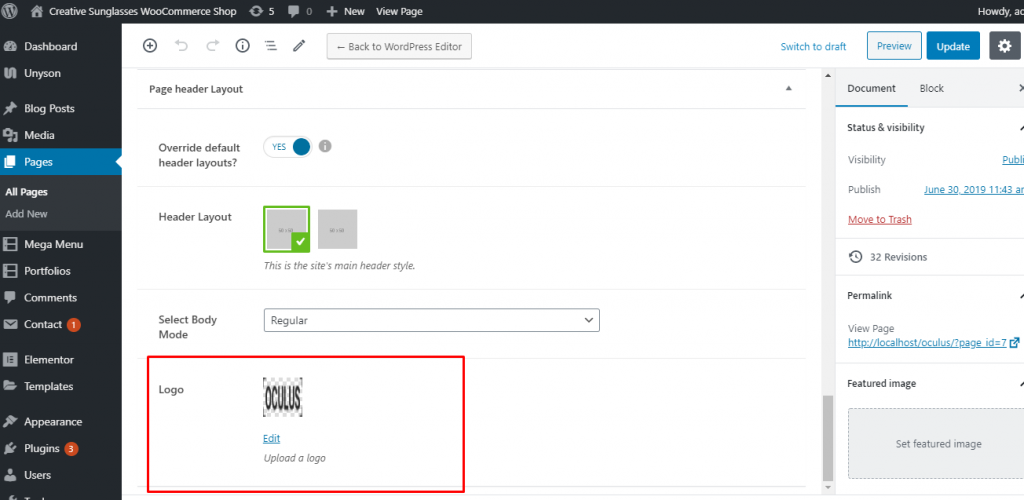
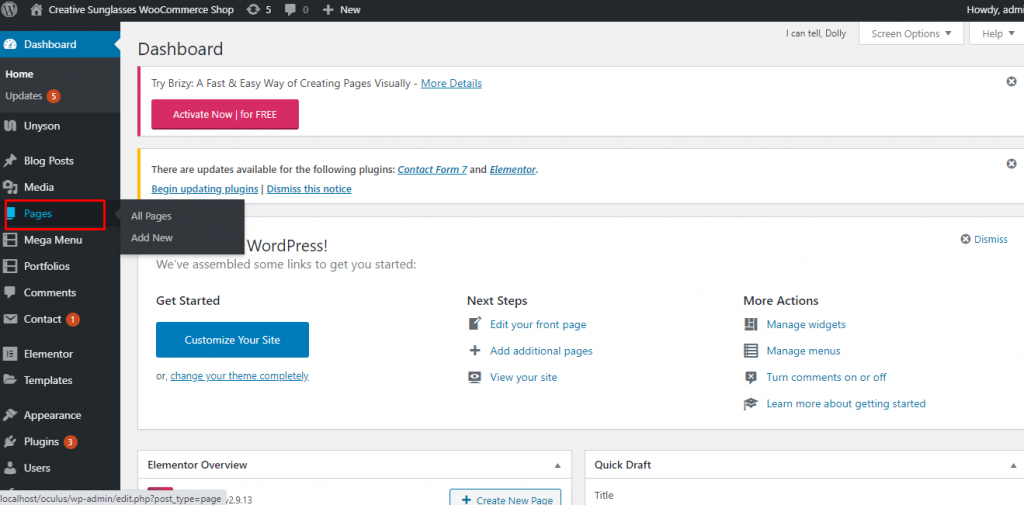
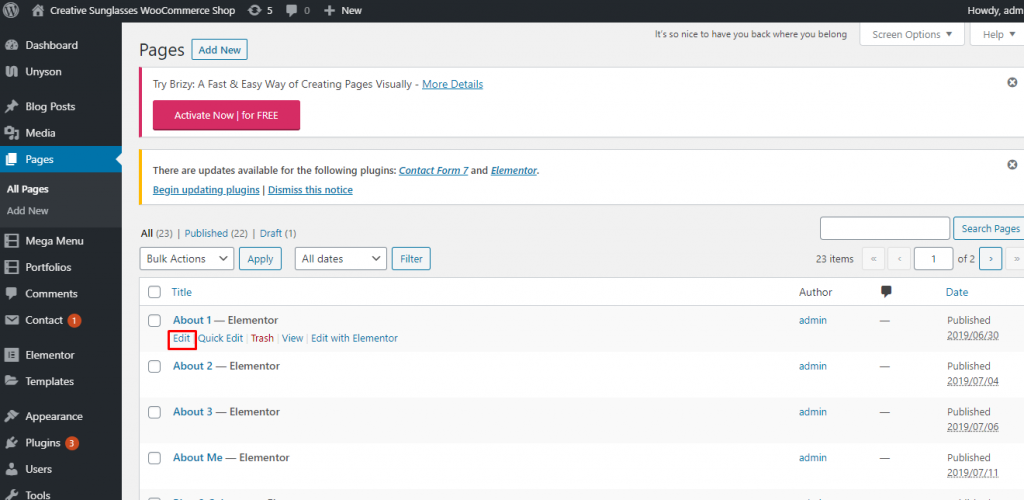
Navigate Pages from Dashboard and select a page to click edit.


After clicking Edit option, you can see page setup. In bottom you can also observe logo option, then you select logo for this page